
Woolley Pau Gyro
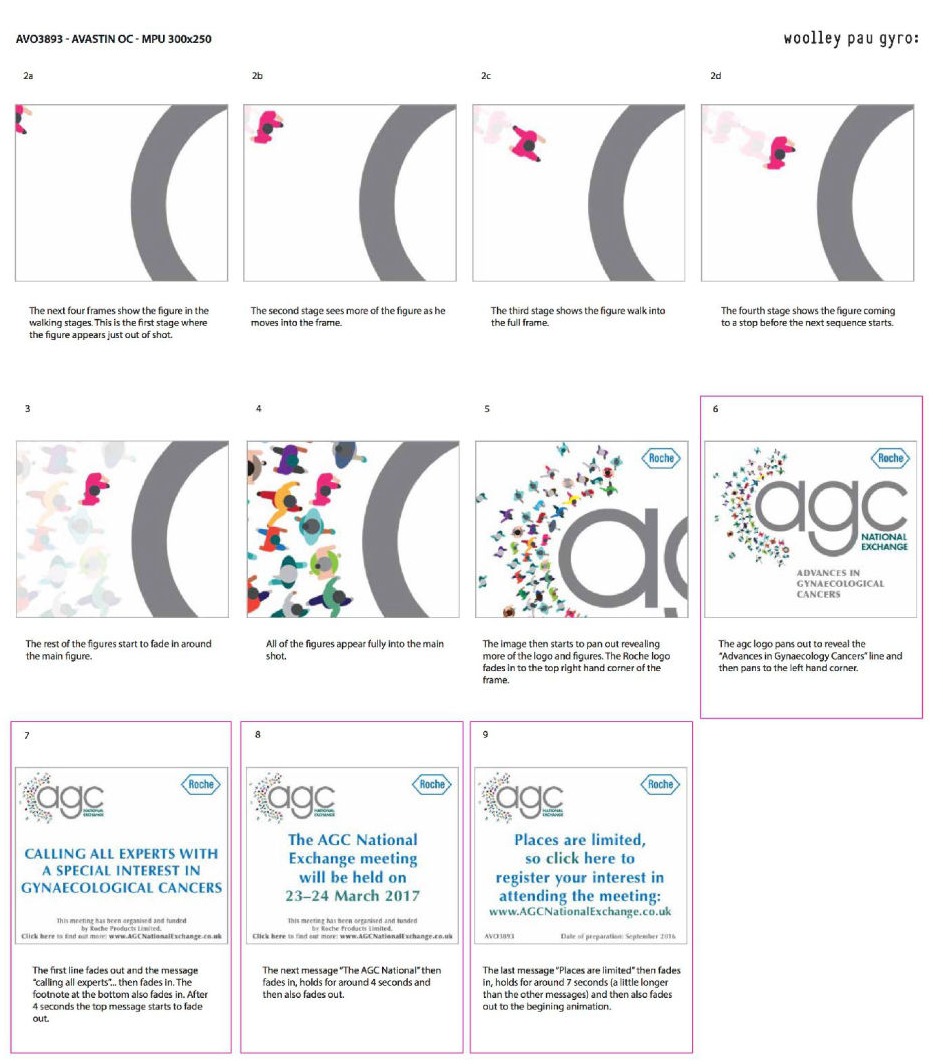
HTML5 Animated MPU
For their client AGC
The design on the left was for an HTML5 MPU. The storyboard shows a figure moving in before other figures appear and then the full logo of the client comes in to focus. The design was created in Adobe Photoshop and the animated using Google Web Designer.