Project Background.
Empowering Job Seekers with a Centralised Dashboard.
This project aims to revolutionise the job application experience for our users by creating a comprehensive and intuitive Dashboard. Currently, user research indicates that individuals typically apply for only one or two jobs per visit, largely due to inefficient website features. Our vision is to transform this by providing a powerful, centralised hub where users can manage all their job-seeking activities in one place - applications, saved listings, and even discover new opportunities.
The core objective is to foster increased user engagement and streamline the application process. By implementing an optimised Dashboard with enhanced functionality, we aim to empower users to apply for multiple roles more efficiently, track their progress seamlessly, and ultimately, enhance their chances of finding the perfect job.
Collaborating:
This project thrived on collaboration. I worked closely with JIK's team of developers, designers, and analysts on a daily basis. These interactions were crucial to understanding the intricacies of the existing website infrastructure, identifying potential limitations, and ensuring the feasibility of proposed improvements.
Responsibilities:
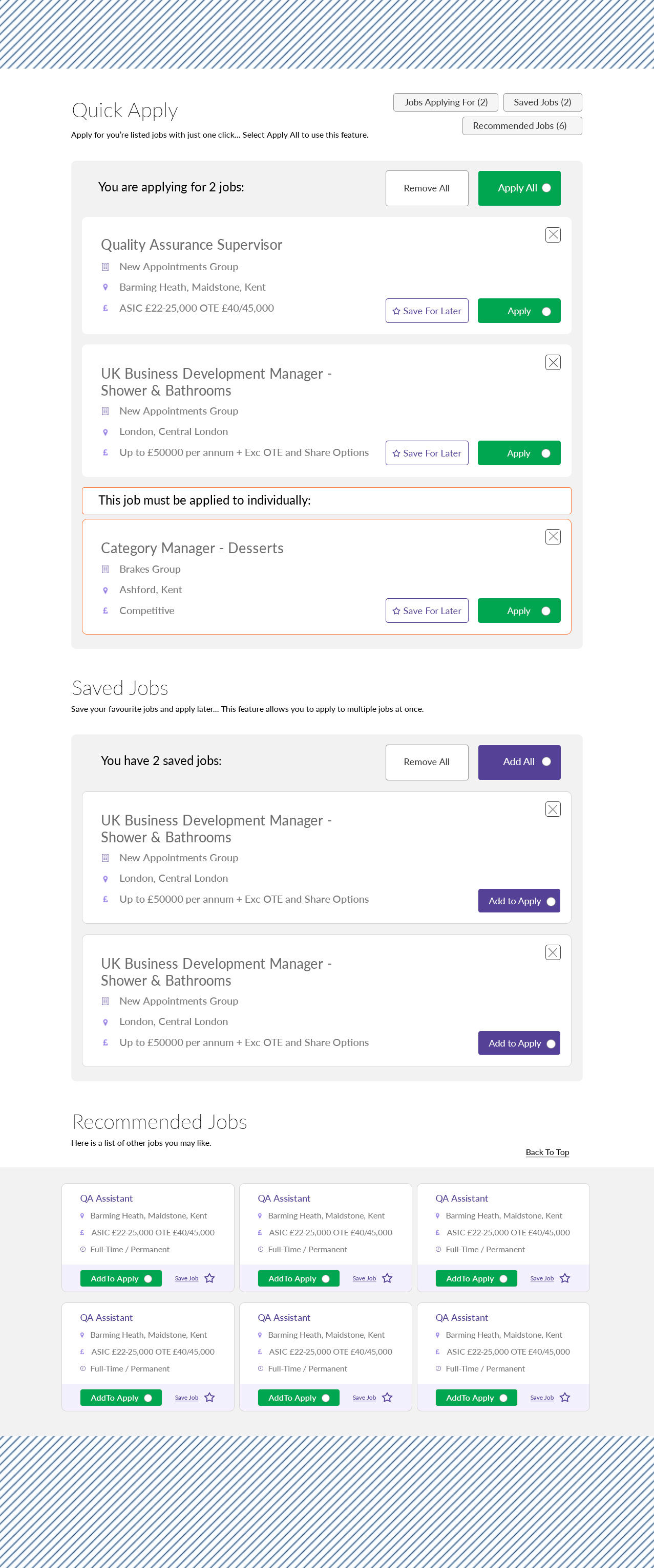
My primary responsibility was to design a simplified and effective system that empowers users to apply for multiple jobs simultaneously. This system needed to provide a centralised location for users to effortlessly track both their job applications and saved job listings. I focused on crafting an intuitive jobs panel and a user-friendly dashboard, meticulously optimised for both desktop and mobile platforms. The goal was to achieve a clean, streamlined interface that significantly improves the overall user experience, making the job search process more efficient and rewarding.