
Woolley Pau Gyro
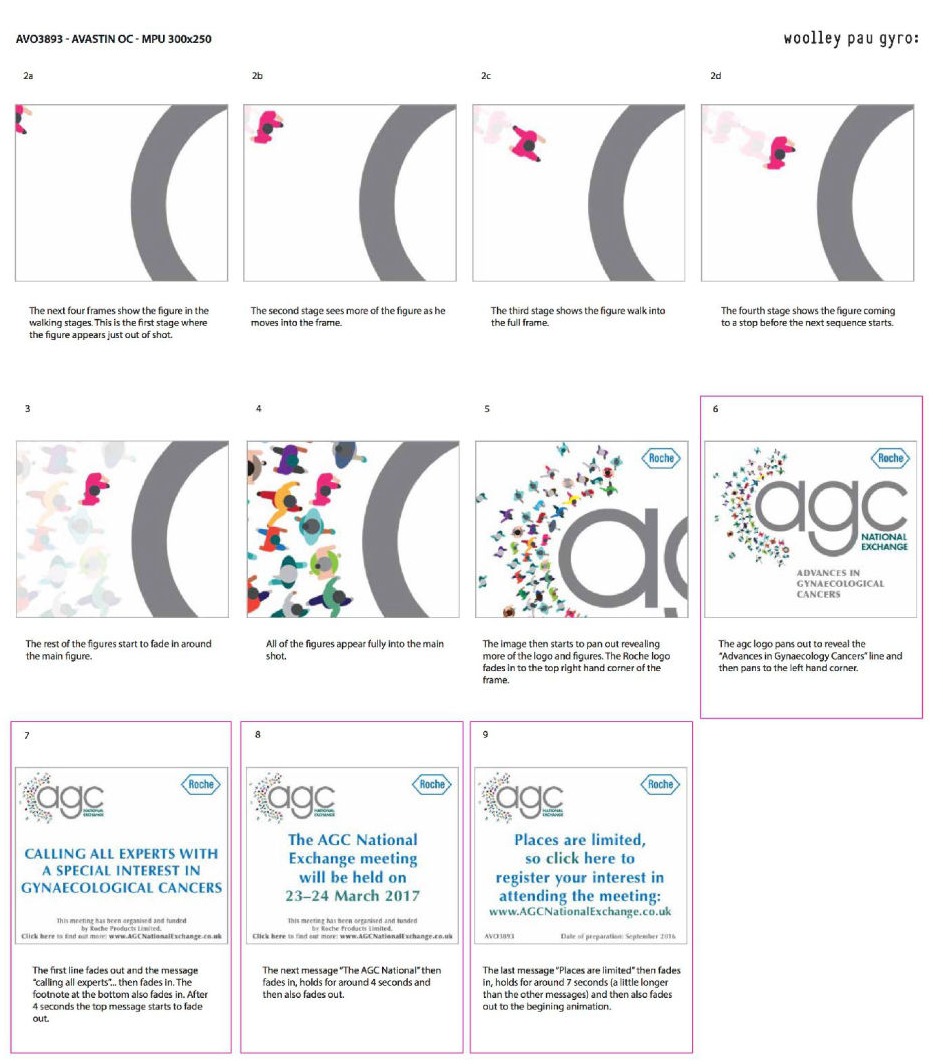
HTML5 Animated MPU
For their client AGC
As a designer, I love bringing static concepts to life. The HTML5 MPU project was a chance to do just that. I envisioned a dynamic ad where a lone figure strides in, paving the way for a vibrant ensemble. Think of it as a little "who's who" of animated characters culminating in the grand reveal of the client's logo.
My toolkit? Adobe Photoshop for crafting the visual elements and Google Web Designer for weaving in the magic of animation. Each element, carefully layered and timed, was designed to capture attention and leave a lasting impression. It's always rewarding to see a storyboard transform into a compelling piece of digital art.